Cet article est un point d’étape qui conclue mes différents articles sur les matériaux, les textures, la peinture et un peu le node editor! Je pars donc du principe que vous connaissez la création de matériaux, l’UV mapping, les slots de textures et un peu le shader editor. J’ai mis inter comme intermédiaire parce que si vous comprenez tout cet article vous avez clairement passé un cap! Cela ouvre les portes à la création de matériaux plus complexes mais aussi à la modification et à l’utilisation de textures existantes, voir au choix d’un addon qui correspondra peut-être plus à vos besoins.
I/ Rappel et introduction
Vous savez ou devez savoir que :
- On peut affecter un matériau à un objet entier ou à des vertex spécifiques
- Une texture PBR = X slots qui définissent les différentes propriétés d’un matériau suivant des maps (base color, roughness, etc). Dans le <node Editor> ces textures images sont connectées à un shader (généralement le principal ou Principled) qui va les utiliser pour simuler les caractéristiques physiques du matériau (couleur, rugosité, reflet de surface, etc). Pour créer rapidement une texture dans le <node editor> on sélectionne le shader principal et on fait [Ctrl]+[Maj]+[T] (avec l’addon node Wrangler) et on ouvre alors toutes les composantes de la texture d’un coup.
- Chaque objet peut avoir 1 UVMap globale mais aussi des UVMap partielles (ou ilot) qui vont permettre de cibler seulement 1 zone et de simplifier la projection d’un logo par exemple
- Un matériau peut regrouper une superposition de matières de nature différente (bois, peinture, acier) qu’on appelle des calques ou layer. Cette superposition est réalisée grâce au noeud mix Shader. Il permet d’ajouter par exemple de la peinture au bois (un matériau d’une couleur différente qui reflète plus la lumière).
- Une matière est définit par un ensemble de propriétés physiques. On peut obtenir une physiquement le rendu d’une matière en reliant des textures (base color, roughness, metalness..) à un shader (Principled shader).
- On peut mixer des textures entre elles et notamment ses couleurs avec le noeud mix RGB. On retrouve ici également une notion de calques : celle des logiciels 2D comme Photoshop ou Gimp qui fait un mélange de couleurs RGB (éclarcir, multiplier, assombrir, etc)
II/ Mixer 2 matières avec le mix shader
Si vous avez lu mon précédent article sur les textures vous avez déjà vu la vidéo qui va suivre… Mais la notion qui nous intéresse ici est à 4min30 avec le Paint overlay, à savoir la couche de peinture qu’il va créer en mixant 2 shaders :
Pour fabriquer des matériaux plus réalistes on doit mélanger proprement les différentes matières et les textures sont souvent interconnectées car :
– il existe qu’une seule connexion displacement sur le noeud terminal qui nous oblige à traiter les déplacements générés par telle ou telle matière.
-mais il en est de même pour toutes les autres propriétés qui peuvent influer sur le calque/layer suivant. On utilise donc souvent les noeuds MixRGB pour modifier des propriétés d’une texture sur l’autre (bump, rugosité, etc)
Voilà ajouter des reflets sur la peinture avec… l’outil peinture :
Vous pourriez utiliser cette technique pour une autre propriété en reliant votre nouvelle texture aux 2 shaders pour par exemple avoir un reflet qui couvre le bois et la peinture (comme un vernis qui recouvre le tout!)
III/ Mixer des couleurs et superposer des couches MixRGB
A ne pas confondre avec le mix Shader qui permet de superposer des matériaux aux propriétés différentes, le noeud mixRGB permet de jouer seulement sur les composantes RVB (Rouge, Verte, Bleue) d’une texture à la manière d’un logiciel de graphiste 2D comme Photoshop ou Gimp.
Comme il y a plusieurs techniques qui permettent d’obtenir le même résultat il est facile de tout confondre mais retenez que:
– le noeud MixRGB permet de combiner des textures à la sauce Photoshop/Gimp.
– le noeud MixShader permet de superposer des matériaux aux propriétés différentes. Une matière bois plutot rugueuse avec de la peinture lisse et réfléchissante, etc.
Voilà mon cas d’école qui j’espère va clarifier les choses :

On peut désormais passer aux techniques par la pratique!
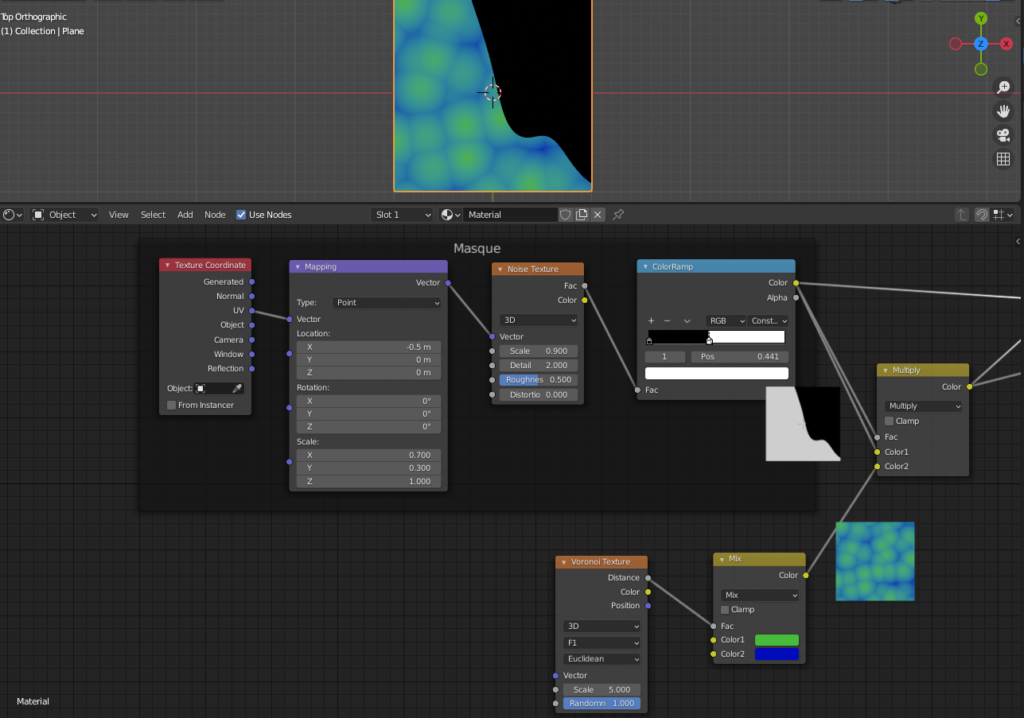
A/ Notion de masque
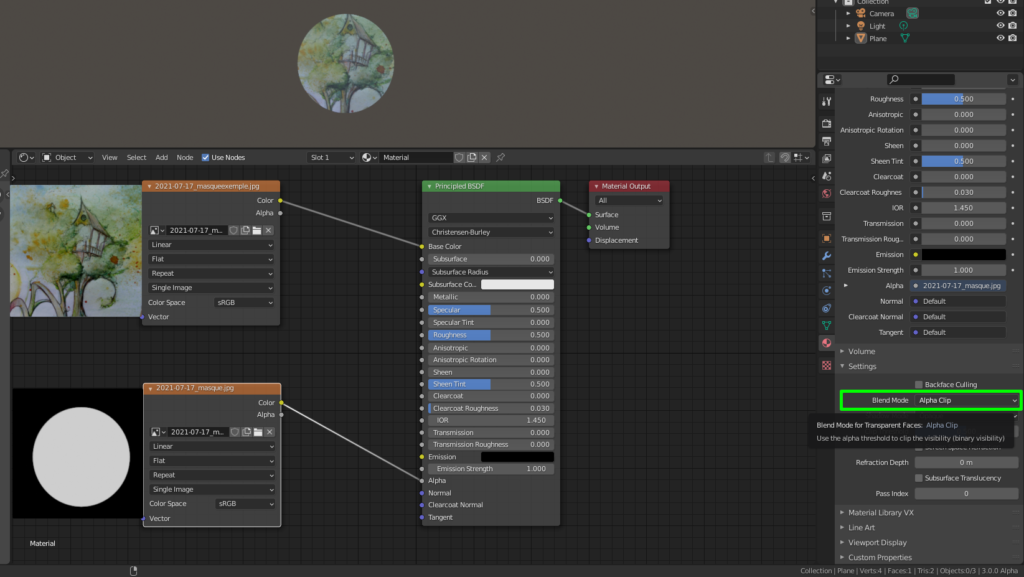
Quel que soit le noeud (mixRgb ou mixShader) il y a un élément que l’on doit absolument maitriser : le masque! Voilà un exemple simple de masque qui créé la transparence d’une image jpeg via la propriété alpha du noeud principal :

L’idée est de conserver la partie de l’image qui nous intéresse en multipliant ses valeurs RGB par le blanc du masque (qui vaut 1). Les parties multipliées par le noir seront mathématiquement mises à 0!
A noter que pour activer la transparence il faut configurer la propriété Blending (mélange) du matériau et le positionner sur alpha clip sinon le moteur de rendu n’effectuera pas l’opération et vos parties noires.. resteront noires!
B/ Notions importantes
1) L’utilisation du noeud mixRGB

Voilà ses attributs :
– un mode de mélange qui correspond au type de mélange des logiciels 2D (mix, darken, etc)
– un facteur de mélange qui va de 0 à 1:
à 0 aucun effet, on obtient toujours la couleur 1
à 1 on effectue l’opération avec 100% de la couleur 2
– les 2 couleurs en entrée
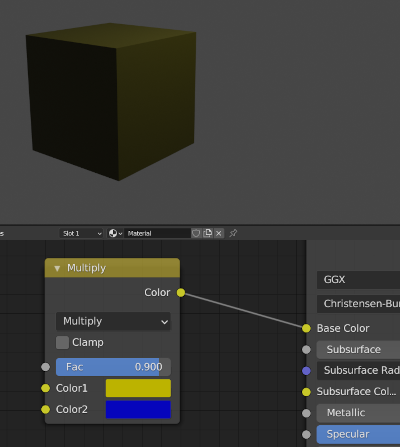
Exemple si on choisit le mode Darken et les couleurs jaune pour la couleur 1 et bleu pour la couleur 2:
– à 0 on obtient du jaune (on multiplie avec 0% de bleu)
– à 1 on va assombrir le jaune avec 100% de la couleur bleue ce qui donnera un vert noir foncé (voir image MixRgb)
– à 0.5 on obtient un vert foncé
En mode mix :
– Aucun changement à 0 on a du jaune
– à 1 on a 100% de la couleur 2 donc du bleu
-à 0.5 on a un mélange à 50% donc du vert
2: les textures reliées au facteur
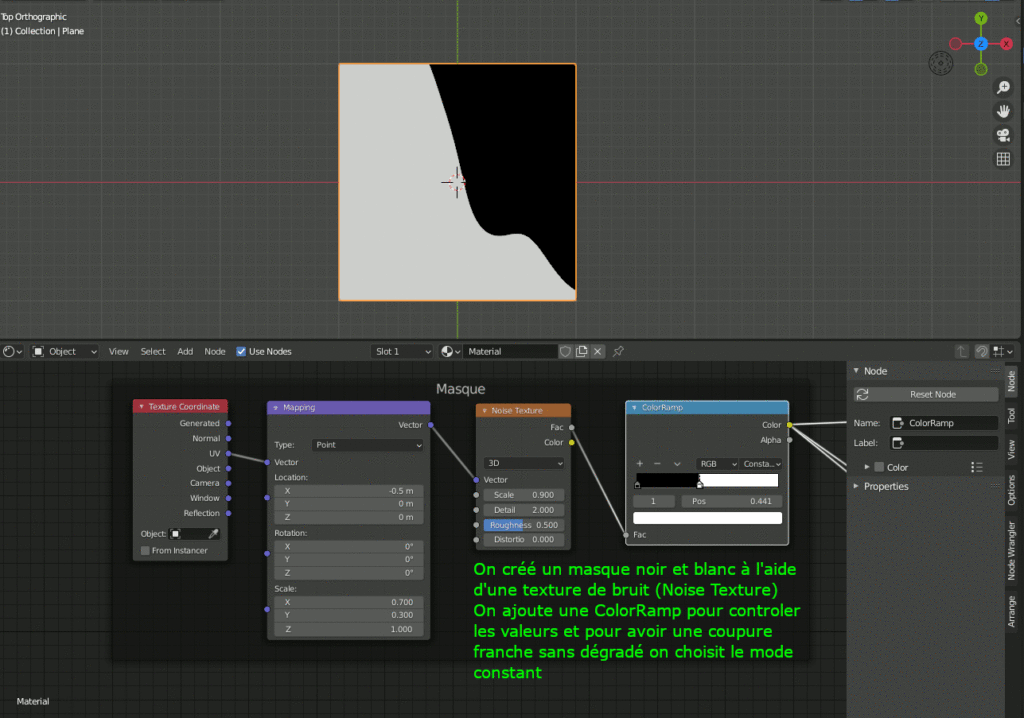
Par défaut ce mélange s’applique sur toutes les coordonnées de l’UVMap mais… Si on utilise une texture comme facteur? L’attribut facteur va de 0 à 1 = de noir à blanc. En utilisant une texture comme facteur on indique à Blender que pour chaque coordonnée de l’UVmap on va récupérer le facteur correspondant au niveau de gris de la texture :

Si on utilise une image comme masque il faut que la texture du masque ait la propriété color à non-color data. Si vous prenez une image couleur, il faudra absolument la convertir en niveaux de gris avec un noeud colorRamp (blanc / noir) ou un noeud Hue (saturation).
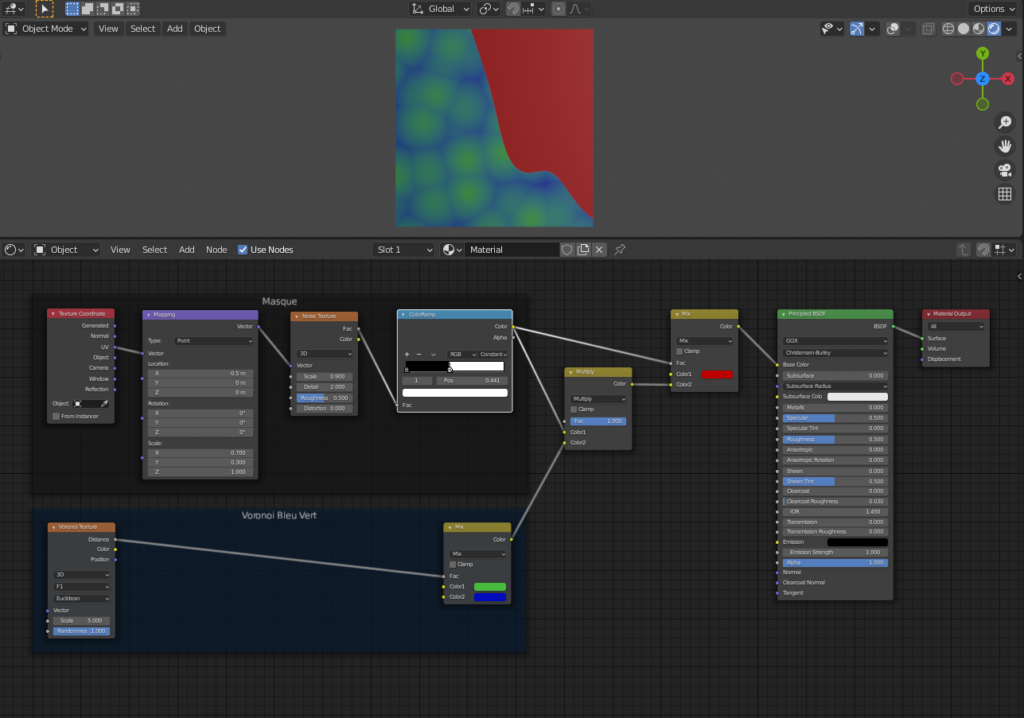
C/ L’utilisation des masques avec le noeud MixRgb
Je l’ai évoqué plus haut mais les masques sont très important car très utilisés dans l’univers des infographistes (et dans les carnavals.. :O) donc je me répète : le masque permet de séparer des zones sur une texture en jouant avec une texture noire et blanche et une opération mathématique.
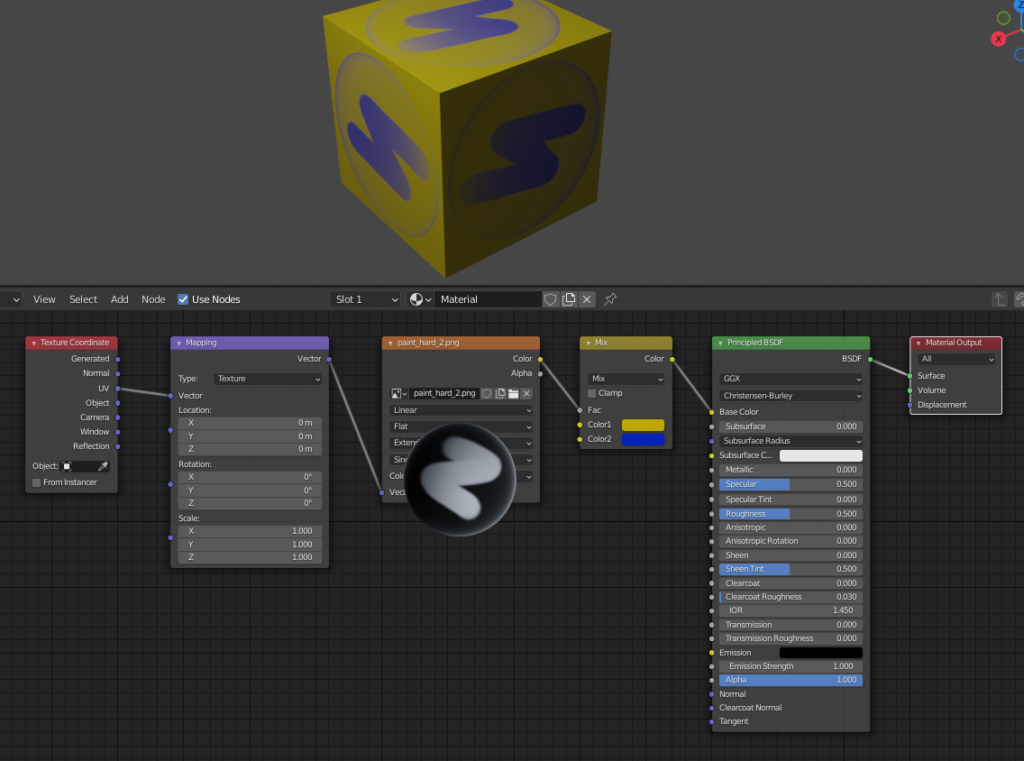
Voilà l’utilisation la plus courante d’un masque : si on prend le noeud mixRGB avec l’option multiply, toutes les valeurs d’une texture qui seront multipliées par les valeurs noires (donc 0) du masque ne seront pas modifiées :

Remarquez que pour utiliser le masque il faut donc absolument le brancher sur la couleur 1 ainsi seule la partie blanche sera multipliée par la couleur 2 :

Mais comme dans tous les cas on ne garde que ce qui est blanc.. Est-ce nécessaire de relier la sortie du masque au facteur? Eh bien ici.. Non! On pourrait tout aussi bien mettre le facteur manuellement à 1 (puisque le facteur à 0 donnerait du blanc).
Et si on veut modifier la partie noire? Il va falloir ajouter un autre noeud mixRGB en mix les couleurs :

Voilà pour le principe de base du masque qui vous permettra de superposer des parties de textures partout où vous le souhaitez en créant les masques appropriés!
Sachez que grâce au node editor les applications sont infinies. Selon à quoi et comment on connecte le noeud MixRgb on peut rendre une partie transparente, plus rugueuse, superposer en partie 1 texture sur une autre, renforcer des contours, etc
IV/ La finalité : MixRGB + MixShader
Et la peinture dans tout cela? Maintenant que vous avez compris le principe du superposition vous pouvez utiliser les outils de peinture pour :
– dessiner sur le masque pour laisser apparaitre telle ou telle texture
– dessiner un logo directement sur un modèle déjà texturé
– etc
A/ Peinture du masque
Pour la création de ce masque il est conseillé de créer une image de bonne résolution résolution (mini 2048px, etc) mais voilà un tuto qui résume bien toute la démarche en mixant 3 textures suivant 2 procédés différents :
B) Peinture de détail directement sur le modèle
Vous pouvez peindre également directement le logo sur votre modèle en utilisant un pinceau contenant votre texture façon décalcomanie! La méthode est expliquée très rapidement dans cette vidéo à 1m30 :
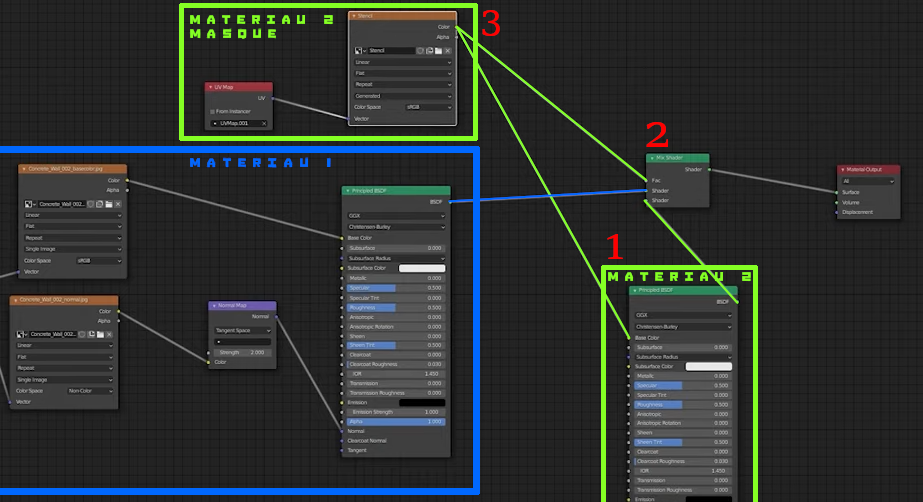
Pour résumer le principe est le même que pour ajouter un calque avec un masque :

– 1 : On ajoute un noeud shader principal (principled shader) matériau 2 qui contient notre nouveau matériau 2, le détail.
– 2 : Comme on a déjà une texture existante pour le fond, on ajoute un mixShader qui va superposer notre texture détail à la texture existante grâce à un masque. Pour cela on connecte :
– le shader 1 au matériau 1 déjà créé
– le shader 2 au principled shader du matériau 2.
-3 : L’astuce est d’ajouter un noeud imageTexture vierge qu’on relie au mixShader sur le facteur ET en entrée base color du shader principled 2. Cela permet de créer et visualiser le détail en temps réel. Pour rappel le matériau 1 sera recouvert pour toutes les valeurs différentes de 0 du masque donc comme couleur de fond de cette nouvelle image il faut choisir la couleur noire (ou alpha puisque ils ont la même valeur).
Enfin, pour peindre :
– sélectionner le noeud imageTexture dans le node editor
– entrer dans le mode <texture paint>
– créer une brosse avec l’image voulue
– utiliser notre brosse en texture et en mode stencil
Notez qu’ici l’auteur utilise une technique que je vais expliquer brièvement plus tard : le décalage d’UVmap pour placer le détail précisément sur une partie du modèle.
IV/ Les techniques d’ajout par décalage
Ici on change un peu de registre car l’objectif n’est pas d’obtenir un matériau en mixant des textures qui utilisent la même UVmap. On va voir comment ajouter des détails à certains endroits en les superposant au matériau d’un objet et pour cela il y a plusieurs techniques.
A/ La superposition d’UV
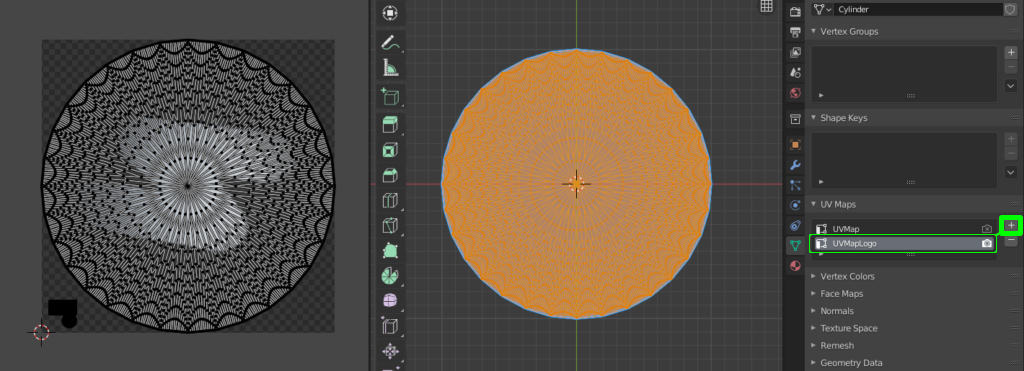
C’est un moyen simple de placer un détail à un endroit précis. L’idée est de créer une UV map spécifique avec la partie du maillage sur laquelle on veut positionner le détail. C’est une méthode très rapide sur une surface plane puisqu’il suffit de sélectionner les faces et de faire une projection d’après la vue du viewport :
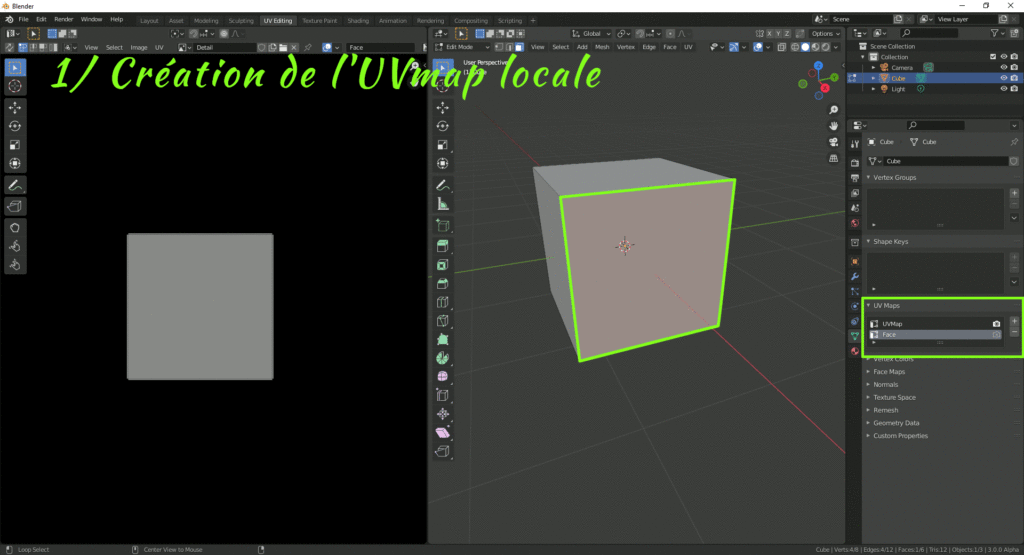
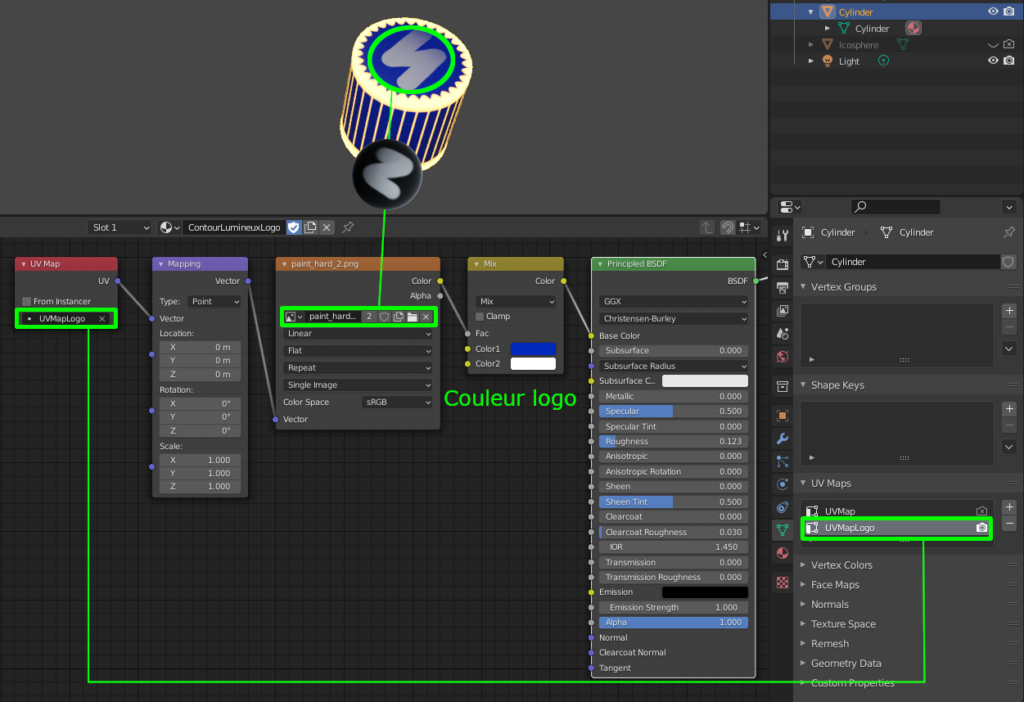
1 : On créé l’UV Map et la projection des faces concernées par le détail
Il faut créer un nouveau slot d’Uv Maps dans les propriétés de l’objet. Ensuite en mode UV editing dans le mode édition, on sélectionne les faces sur lesquelles on veut appliquer le logo et on place les autres ilots en dehors de la texture pour éviter qu’ils soient altérés par le logo :

2: On utilise cette UVMap dans le node editor

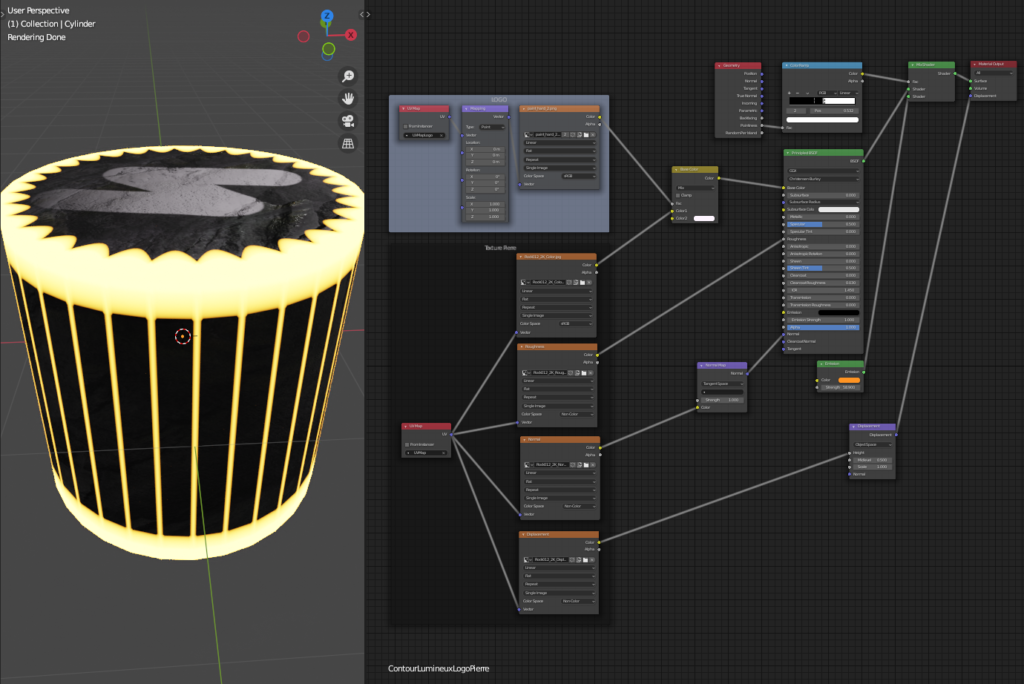
Voilà pour le placement simple d’un logo! L’exemple n’est pas très parlant puisque j’aurais pu utiliser ici seulement l’UVmap principale alors voilà le résultat avec 2 matières où le bleu est remplacé par une texture PBR de pierre :

On parle de décalage car la texture qui utilise l’UVmap locale n’a pas les mêmes coordoonnées que les textures qui utilisent l’UVmap principal.
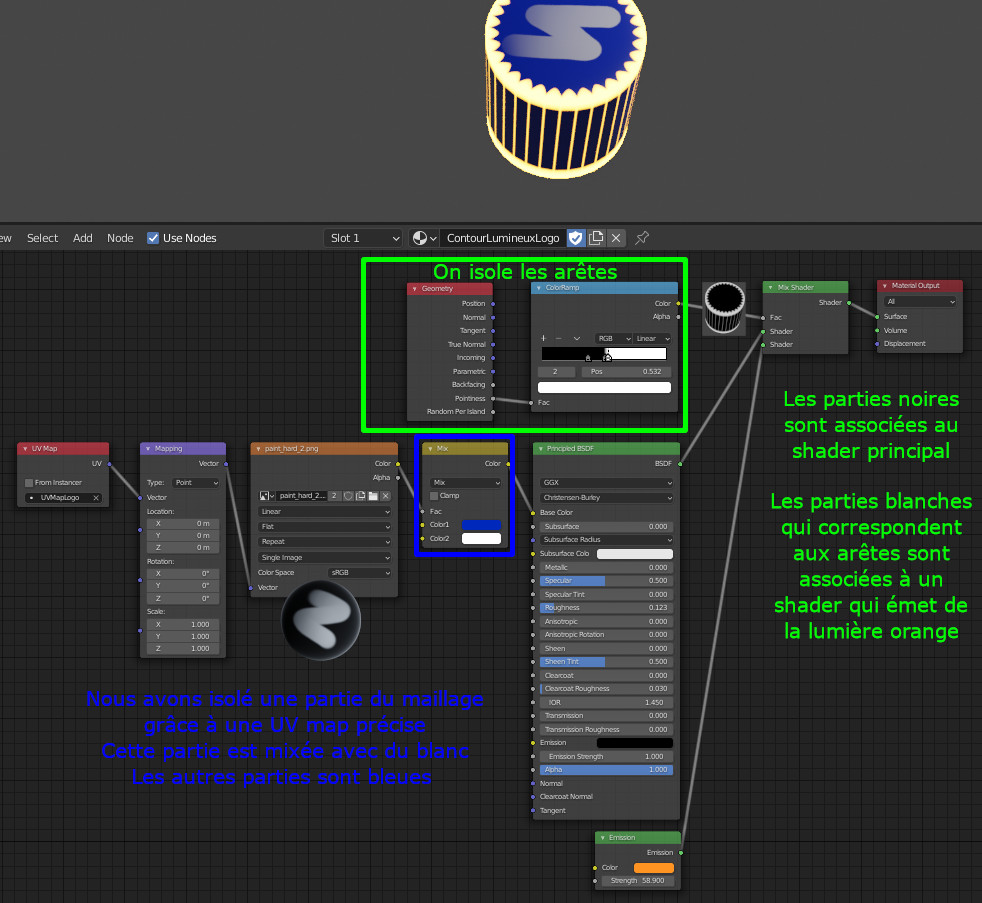
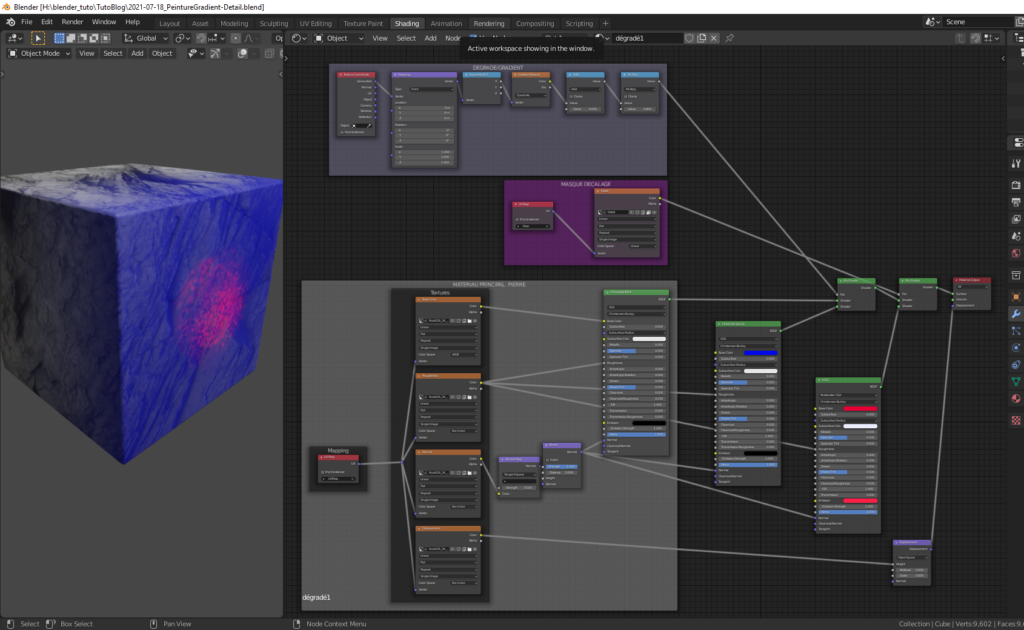
Ajout du 19/07/2021 : Comme c’est une notion importante voici un exemple assez complet qui résume un peu tout jusqu’ici :

B/ En projetant une image grâce au modifier Shrinkwrap
On peut aussi vouloir que le logo épouse la forme du l’objet. Dans ce cas l’idée est de :
1- créer un nouvel objet (un plan subdivisé ou mieux un objet surface>Nurbs surface) avec la texture du détail à ajouter.
2- de lui ajouter un modifier shrinkwrap en choisissant en cible (target) l’objet que l’on veut recouvrir (mode projection). Pour que le détail ne rentre pas en conflit avec la surface de la cible il faut lui donner un léger offset.
Cette méthode est vraiment efficace, simplifie la gestion des détails (on peut imaginer une bibliothèque de logos réutilisables) mais rajoute de la géométrie et complique l’export de l’objet. Voilà son utilisation en vidéo :
V/ Des tutoriels intéressants pour approfondir
VI/ Quelques articles / cours
Voici une vidéo et un article qui datent un peu mais qui sont toujours d’actualités puisque dans Blender tout évolue mais rien ne se perd :