Je vais aller un peu plus loin dans la création de matériau. J’ai tenté d’éclaircir les choses dans de précédents articles avec les propriétés de matériaux proprement dites (réflexion, rugosité, etc), les textures et la possibilité de modifier le rendu via des cartes maps (texture PBR, etc). Il est temps d’aborder une autre particularité des textures procédurales qui peuvent permettre de modifier également la géométrie.
I/ Texturing
A/ Rappels sur les textures
Un rappel (rapide :/) des principes évoqués dans mes précédents articles :
1) Créer un matériau permet de créer des caractéristiques de rendus physiques (rugosité = absorption de lumière, etc). Ce matériau peut s’appliquer de plusieurs manières : objet, faces, etc.
2) Texturer un objet c’est couvrir ses faces d’images 2D. Il faut donc définir comment on veut couvrir le modèle 3D avec la texture (projection cubique, cylindrique, etc) et savoir comment la découper et la placer : on créé alors une carte d’UV (UV Map). On peut grossièrement résumer la problématique par comment placer, découper un drap sur un cube pour que ses 6 faces soient correctement couvertes?
3) Les textures liées à la surface d’un objet ne modifient pas la géométrie. Votre cube aura toujours 6 faces planes mais vous pouvez donner des effets de profondeurs qui sont liées à la manière dont la lumière sera absorbée ou diffusée. Le standard pour l’instant est la texture PBR (Physically Based Rendering) qui fournit les principales cartes (couleur, rugosité, normales, etc) permettant un rendu réaliste (rugosité = absorption de lumière donc on peut l’utiliser pour simuler des parties plus profondes, etc). Tous ces effets sont possibles grâce aux calculs liés aux normales :
4) Une texture est une image 2D qui n’est pas forcément une représentation graphique. Une texture peut être une carte de valeurs en nuances de gris qui va permettre de contrôler certaines propriétés. Outre les propriétés surfaciques (transparence, etc) elles peuvent également servir à modifier des propriétés volumiques (densité, etc) ou la géométrie via des cartes de déplacement ou displacement map.
Oui c’est le sujet de cet article : les displacement map. J’utilise le terme Anglais tout simplement pour être en accord avec l’interface de Blender (que je laisse en Anglais) et qui permet de mieux suivre les tutos internationaux.
B/ Comment utiliser une ‘displacement map’
Si vous ne maitrisez pas l’utilisation des textures (notamment PBR) je vous invite à lire un de mes articles sur les textures : https://rodicq.art/2021/01/22/blender-texture/
Comme je ne suis pas sadique voici la version courte pour comprendre cet article :

1/ Utilisez une image en niveaux de gris si possible au format openEXR :
J’ai créé pour l’exemple une image en niveau de gris du logo de Blender sous Gimp (juste avec une désaturation classique) en 2048×2048 pixels. Attention la qualité de l’image est primordiale! Le logo que j’utilise ici est au format png et avait de l’antialiasing. La conversion en EXR ne change rien à l’image d’origine et vous allez avoir logiquement dans le résultat des artefacts…
2/ Créez un mesh dense. Vous pouvez garder le cube, moi j’ai pris un plan de base subdivisé en 8 et appliqué un modifier subdivision surface de 4 mini. A noter que cela ne sert à rien de trop subdiviser si votre image est de mauvaise qualité.
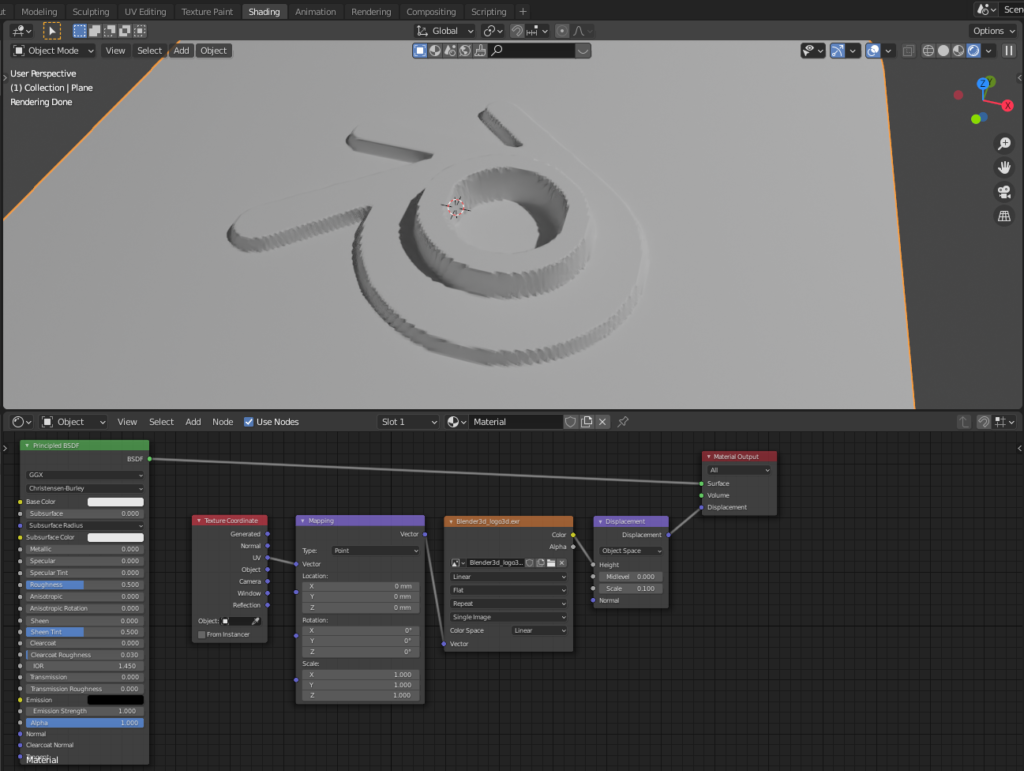
3/ Allez dans l’onglet <shading> et rajoutez les nœuds qui vont bien :

Vous n’avez pas le résultat là? C’est que vous n’avez pas relu l’article alors voilà un petit rappel important :
Pour utiliser cette technique de déplacement de vertex vous devrez :
– utiliser un moteur de rendu compatible (cycles, etc) qui est capable d’analyser la carte et de la convertir en déplacement (inutile d’essayer sous Eevee)
– donc utiliser le mode Render preview dans le viewport !
– utiliser un maillage fin (subdivision surface) pour obtenir une géométrie qui prendra au mieux les valeurs de votre carte.
– utiliser si possible le standard openEXR comme format d’image pour avoir le maximum de précision et aucune correction gamma (contrairement au png ou au jpg)
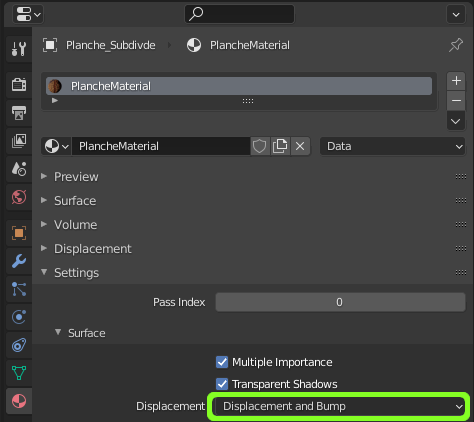
– activer l’option déplacement dans les propriétés du matériau qui est par défaut sur ‘bump only‘ :
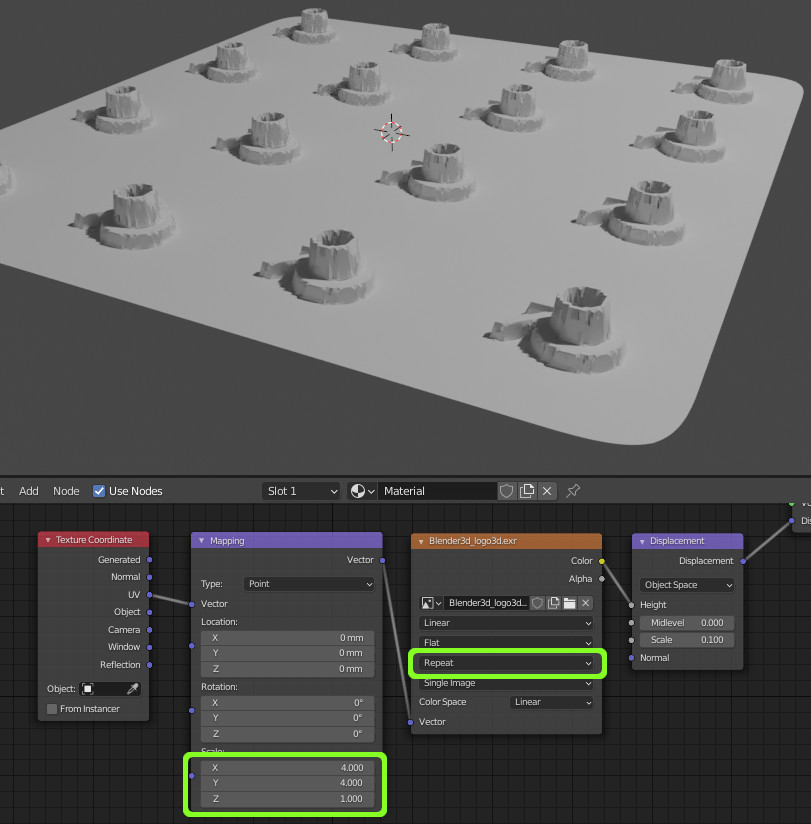
L’objectif était de répéter le motif alors sachez qu’on peut contrôler facilement la position des logos mais aussi leur nombre avec le noeud mapping :

Notez que pour répéter le motif le paramètre de l’image texture doit être sur Repeat et on doit augmenter l’échelle.
Comme on applique le déplacement sur la géométrie existante, le fait de répéter le motif n’augmente pas le nombre de vertices. Par contre comme l’échelle est plus grande chaque motif aura moins de vertices ce qui provoque une perte de qualité.
C/ Le modifier displace
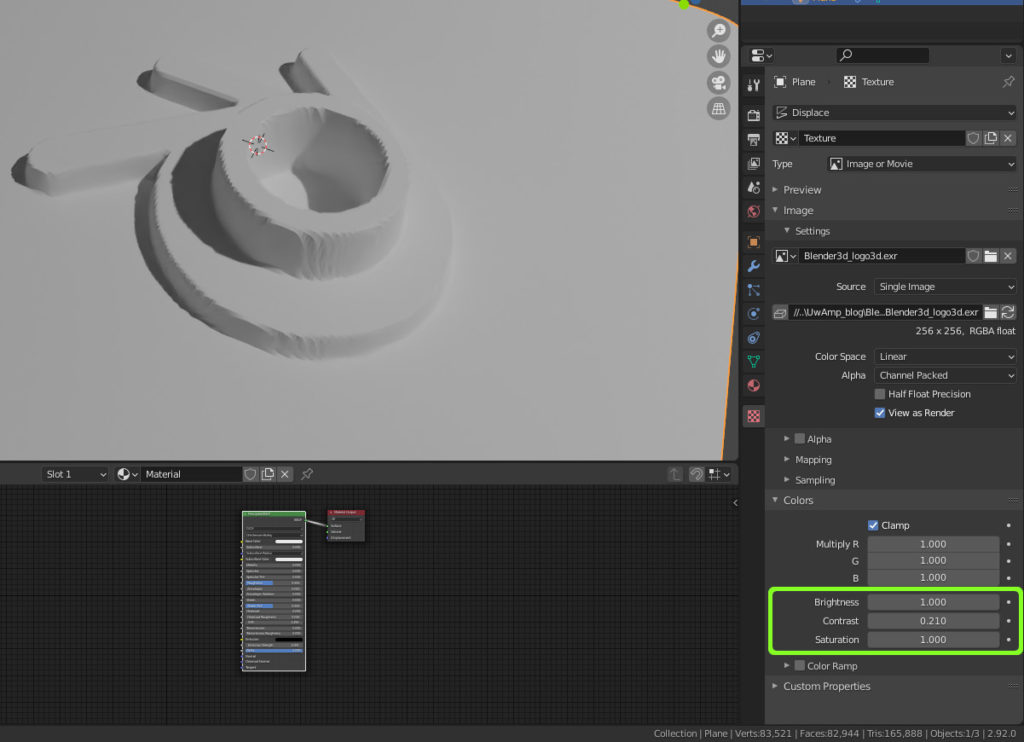
Un petit hors sujet mais je dois quand même évoquer le -modifier displace- qui vous donnera d’autres possibilités pour un résultat visuellement similaire.

L’inconvénient c’est que le placement de la forme est bien moins précis. Vous devez réglez la hauteur, l’échelle en modifiant la luminosité, le contraste ou la saturation de l’image.
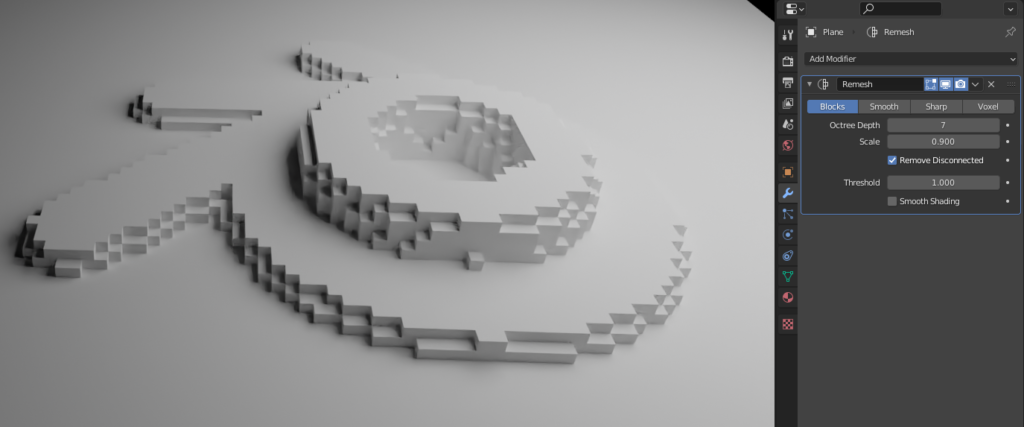
L’avantage principal c’est qu’on créé de la géométrie ‘pour de vraie’. Elle est visible quel que soit le mode de visualisation et vous pouvez également utiliser le moteur de rendu Eevee. En appliquant le –modifier displace- vous pouvez aussi rectifier les défauts ou transformer cette géométrie pour réduire le nombre de vertices (modifier decimate) ou la rendre plus fun :

D/ Contraintes d’utilisation
Bien sûr il faut faire attention à l’explosion du temps de calcul. Quel que soit l’objectif pour créer géométriquement une fissure dans un cube il va falloir diviser sa face aussi finement que la finesse de la fissure voulue ( ce qui n’a aucun intérêt si l’objet est loin). Pour mon exemple j’arrive à 83000 faces / vertices ce qui est énorme vu la simplicité de la géométrie obtenue.
II/ Création de ‘displacement map’
A/ Création sous logiciel 2D
Pour bien comprendre le fonctionnement des déplacements, vous pouvez créer des cartes sur n’importe quel logiciel de dessin 2d.
Il y a juste des petites choses à savoir :
– L’image sera forcément en niveaux de gris…
– Les valeurs noires représentent la hauteur 0
– Les valeurs blanches représentent la hauteur 1
– L’image sera idéalement un multiple de 512 pixels avec comme limite basse 2048×2048 pixels.
– Faire attention à l’antialiasing qui va parasiter les niveaux
A vous de tester et de jouer avec votre logiciel 2D préféré 🙂
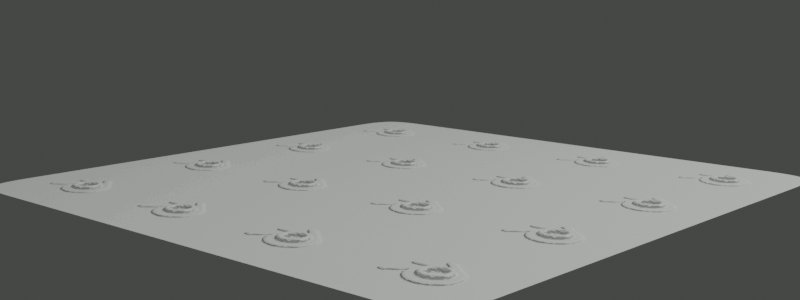
B/ Réaliser une carte depuis Blender – baking
Vous voulez utiliser un motif 3D personnalisé d’après un objet pour couvrir une surface?
Il vous suffit de modéliser ce motif et de l’exporter au format EXR sous Blender.
L’avantage par rapport à la solution du logiciel 2D est une bien meilleure qualité puisqu’on peut facilement tester et augmenter la résolution de l’image de sortie. Cette technique est utilisée par certains addons pour facilement représenter des vis, boutons, etc
Voici le tuto parfait pour expliquer cette méthode :
Si vous n’avez pas le temps de regarder la vidéo, voilà les étapes principales :
1 : On réalise un dégradé parfait point Z le plus bas de l’objet = noir et point le plus haut =1
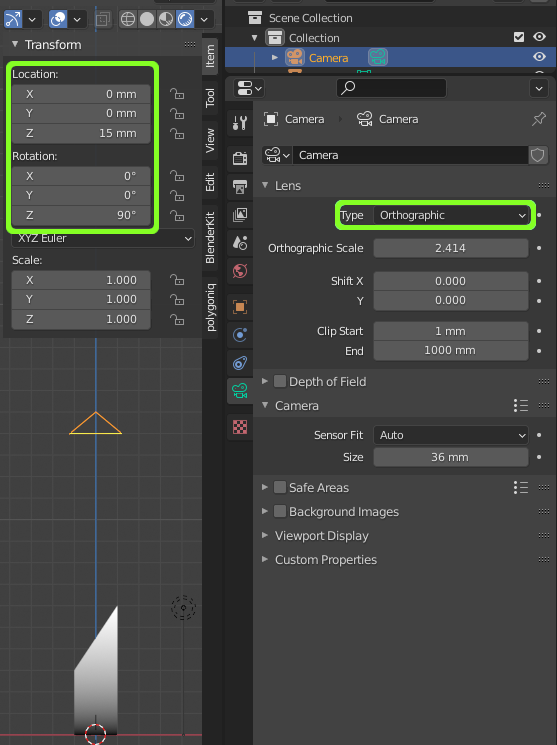
2: On configure la caméra :
Placer la caméra en X,Y =0 et régler sa hauteur. Mettez vous en vue de caméra avec [0] et réglez les propriétés de caméra pour la passer en mode orthographic. Cela évite les distorsions dues à la profondeur de champ, etc
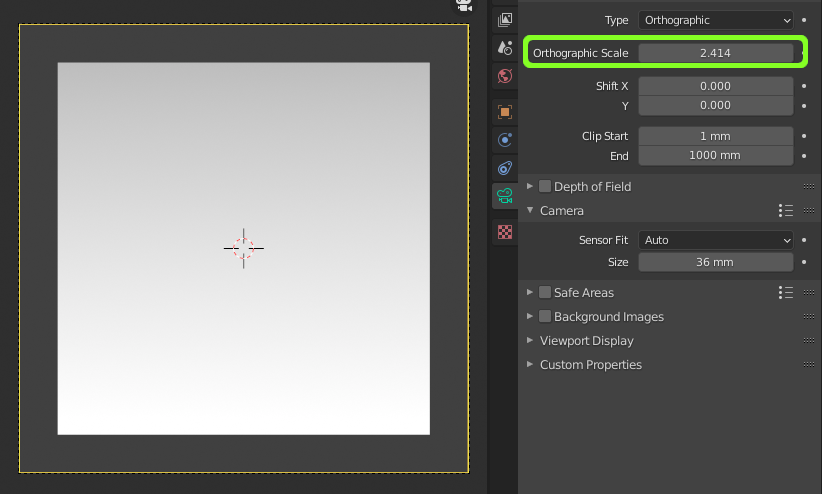
Modifier son échelle pour que l’objet remplisse au maximum le cadre en hauteur.
 |  |
| placer la caméra | régler le zoom |
3: Configurer la scène :
– on modifie les dimensions de l’image voulue pour obtenir du 2048x2048pixels minimum (multiple de 512)
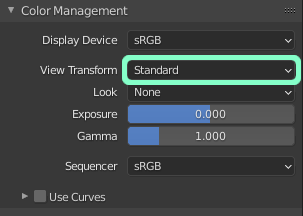
– on passe le moteur de rendu en Propriété de Scène>Color Management:Standard pour éviter d’avoir une correction colorimétrique.
– configurer le background en transparent : Propriété de Scène>Film :Transparent
– Exporter l’image en Open EXR : Propriété de Scène>Output : OpenEXR – 32bits – RGB

Et voilà!
III/ Déplacement procédural
Alors qu’une Image Texture définit un motif fini où chaque pixel de l’image représente une distance donnée, la texture procédurale va nous permettre de générer une image en combinant des modèles mathématiques.
Le gros avantage c’est l’adaptabilité à la taille, la réutilisation avec des variations infinies en plus des possibilités d’animations.
Pour ceux qui connaissent l’univers 2D c’est un peu le parallèle entre l’image Bitmap et l’image vectorielle qu’on peut agrandir sans perte de qualité, etc
Je ne vais pas rentrer dans le détail car le principe est le même que précédemment et je préfère vous laissez entrevoir toutes les possibilités avec quelques réalisations trouvées sur le net!
A/ Texture de roche
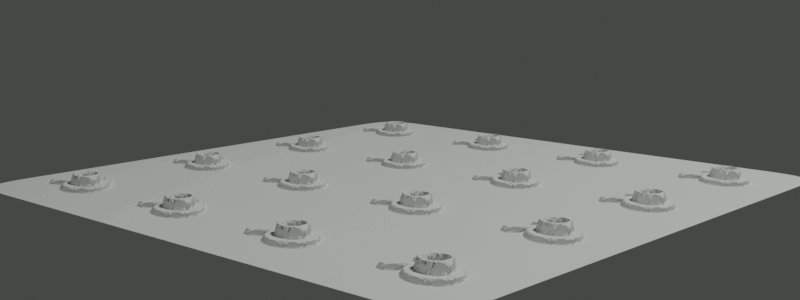
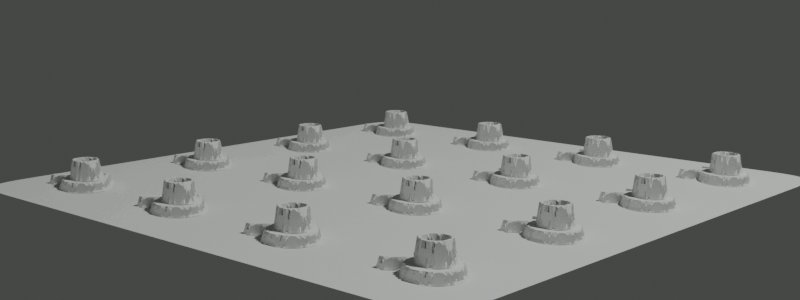
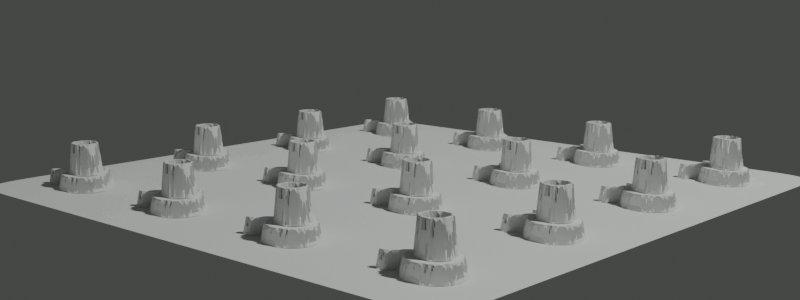
B/ Effets displacement
Ceci est un plan… Mais utiliser une texture pour générer des effets 3D très graphiques c’est possible :
A noter que c’est extrêmement gourmand en calculs!
C/ Tuto complet
IV /Déplacement.. Sculpt mode?
Une technique très souvent utilisée pour réaliser des textures réalistes est de passer par le Sculpt Mode pour créer les fissures, etc. Le principe est toujours le même mais au lieu d’utiliser une carte d’élévation fixe, on utilise ici des brosses qui vont dynamiquement affecter la géométrie du modèle. Il fallait que j’évoque cet aspect mais ça dépasse un peu le cadre de cet article.. Je pense que ce sera mieux de développer le sujet dans un article plus orienté sculpture.
V/ Conclusion
L’intérêt principal de ces textures de déplacement (souvent procédurales) est de pouvoir rapidement créer des effets réutilisables quelle que soit la géométrie. Il y a beaucoup d’application possibles (transformation rapide d’images 2D en 3D, effets spéciaux, création de textures, etc)
Même si leur utilisation est couteuse en temps de calcul elles sont indispensables pour avoir un rendu optimum sur les objets proches de la caméra ou rentrent souvent dans le processus de création. En effet dans le cadre d’une scène complexe, une fois la géométrie définie, on pourra toujours optimiser le rendu en simplifiant la géométrie et en utilisant… des textures!
Ce qui est formidable c’est qu’il suffit de maitriser seulement quelques concepts de la conception nodale (via le node editor) pour obtenir de bons résultats :
– Le positionnement des textures sur le modèle
– La création de masques pour utiliser seulement la partie voulue d’une texture.
– Une utilisation basique des keyframes de la timeline pour l’animation

Cela peut paraître compliqué de créer de nouveaux effets mais en mixant un peu toutes les informations de cet article j’espère que vous avez eu des idées pour exploiter le potentiel de ces Displacement Map!