Pour mieux comprendre la manière dont les textures sont appliquées sur un modèle 3D, je vous propose de découvrir les –UV Maps– avec quelques exemples simples sur le cube de base. Il est très important d’assimiler ici les notions de matériau / Material- , d’UV map et de projections car cela va vous aider à mieux penser vos modèles et vos textures par la suite!
Si vous recherchez juste de la documentation sur les fonctionnalités de Blender en UV editing, je vous conseille celle de Blender :
https://docs.blender.org/manual/en/latest/editors/uv/introduction.html
Si vous voulez assimiler les notions fondamentales par l’exemple.. C’est par ici!
I/ Notions élémentaires
A/ UV Map ‘globale’
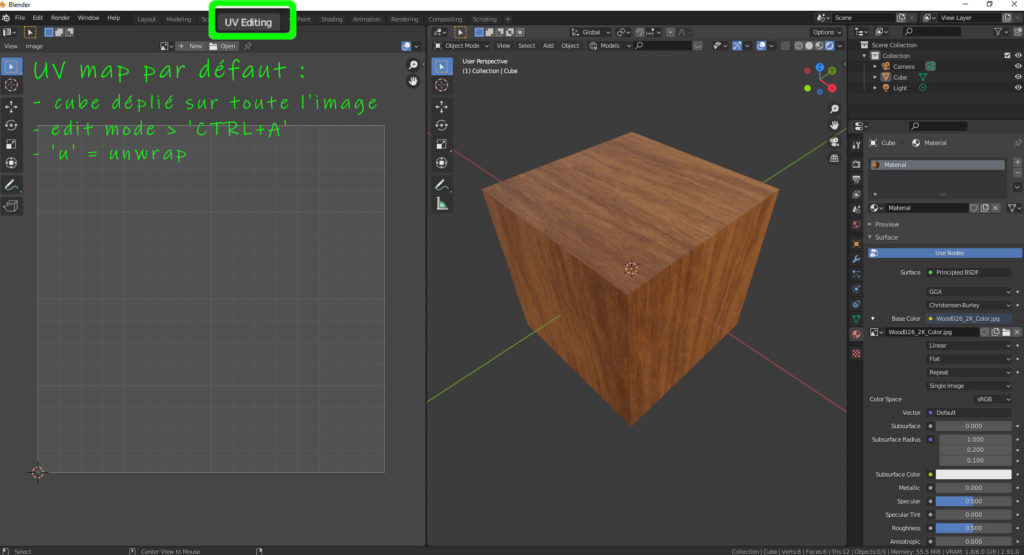
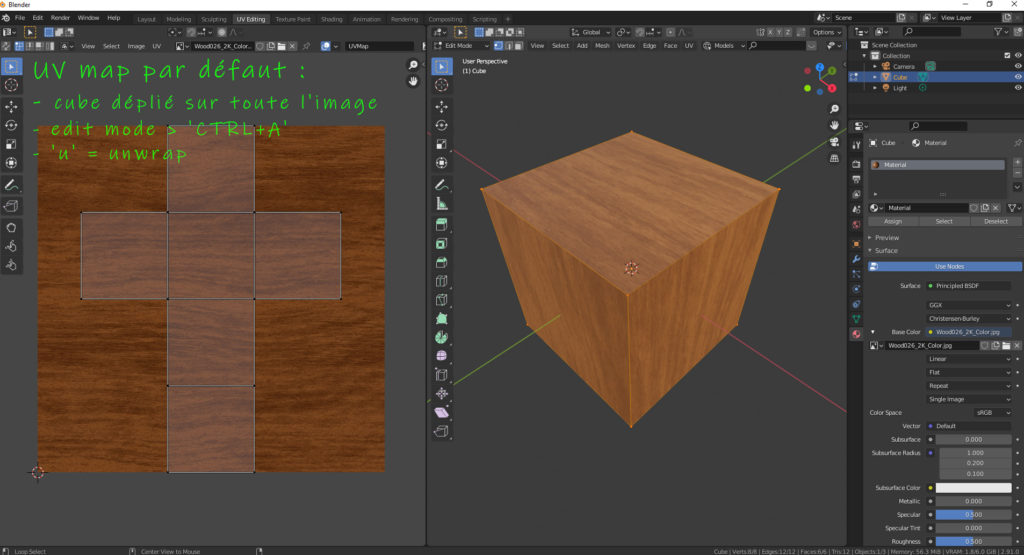
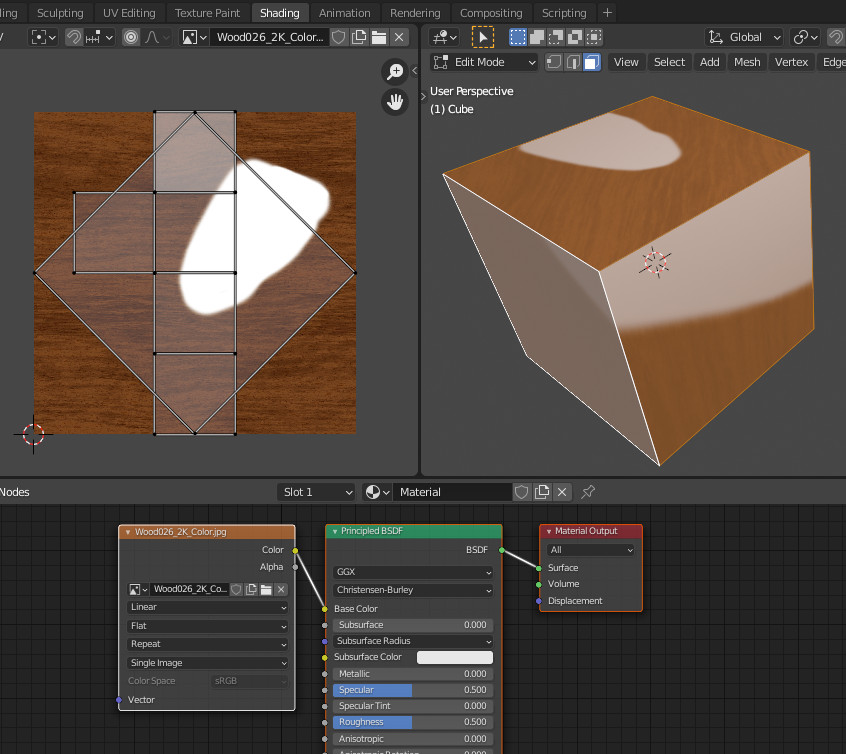
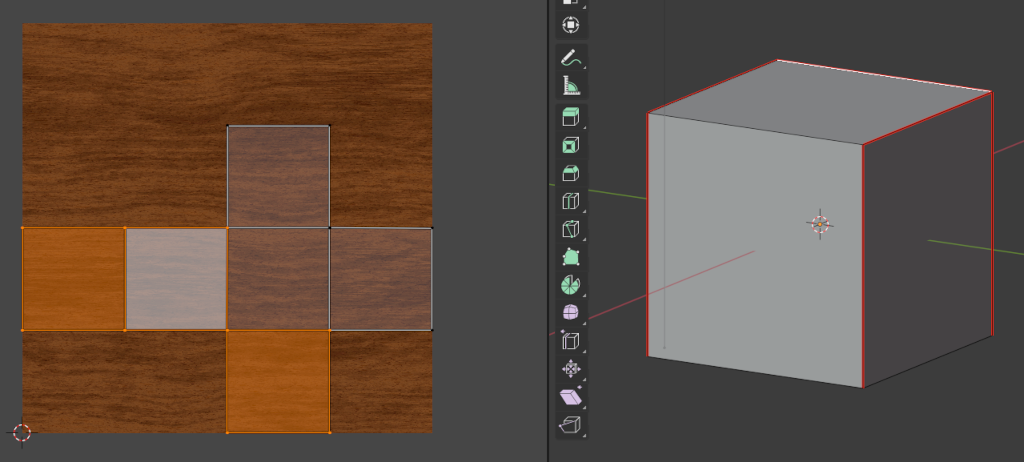
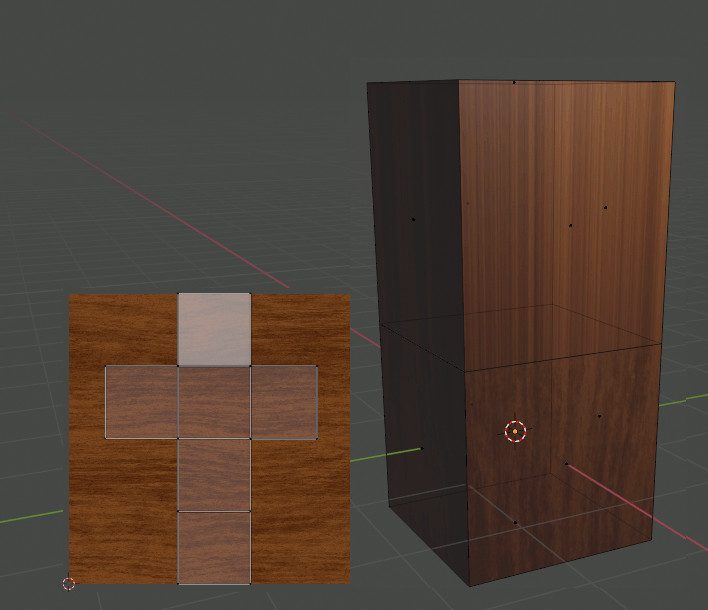
Les Meshes par défaut que vous ajoutez dans Blender possèdent chacun une UV Map déjà entièrement définie. Je prends donc le cube de base auquel j’ajoute un matériau qui est composé de n’importe quelle -image Texture-. Voyons maintenant comment le matériau que nous avons défini est projeté par défaut en allant dans le mode <UV Editing> :


On remarque :
1 : que le cube a été comme déplié sur une feuille (ça doit vous rappeler votre enfance avec les cours basiques d’origami!)
2 : que notre matériau composé d’une seule texture recouvre l’intégralité de cette feuille.
En fait cette feuille c’est une ‘UV Map’ et la technique qui permet d’aplatir en 2 dimensions notre modèle 3D c’est l’ UV Mapping.
Quel que soit la complexité du modèle 3D l’objectif est toujours le même : il faut créer une carte plane (Map) dont les coordonnées U et V représentent au mieux celles du modèle 3D (d’où le terme d’UV Map ;). Oui c’est facile sur un cube, ça l’est beaucoup moins sur des objets complexes!
L’avantage d’une UV Map globale c’est de pouvoir créer 6 faces différentes puisque chacune possède ses propres coordonnées.
Souvent cette UV Map n’est pas continue. Pour les objets complexes on peut séparer des ensembles de faces.
B/ UV Maps partielles
Bien entendu rien ne vous empêche de modifier l’UV map par défaut :
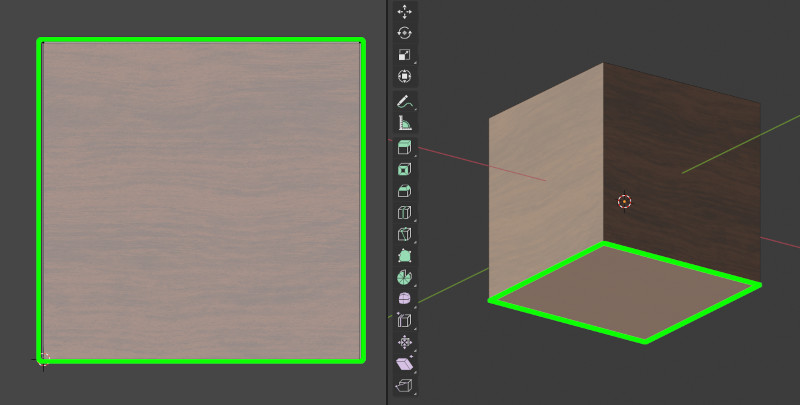
– Sélectionnez une face sur le modèle 3D en <edit Mode>
– Appelez le menu unwrap en appuyant sur ‘U‘ et choisissez ‘unwrap’
– La face apparait alors dans l’<UV editor> :

Si vous répétez l’opération sur les 5 autres faces, vous vous retrouverez avec 1 matériau composé d’une texture projetée 6 fois sur votre objet.
Le résultat semble visuellement identique à la solution précédente mais dans ce cas si on modifie la texture : toutes les faces seront affectées de manière identique!
C/ Dans la réalité
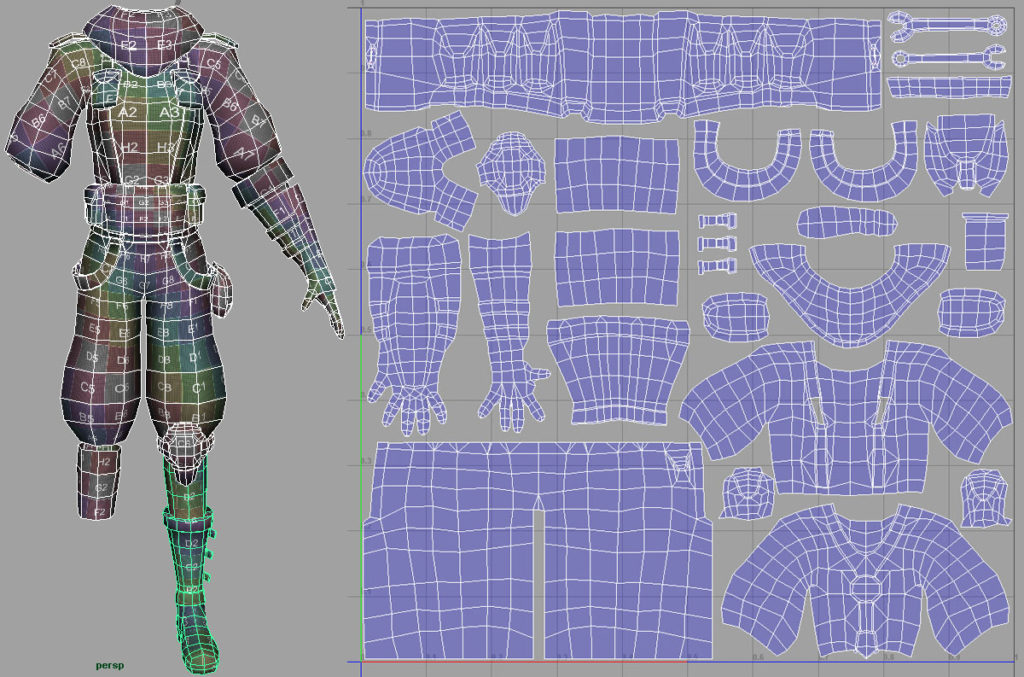
Dans la majorité des cas pour optimiser les chargements on crée une UV Map par objet. Si l’objet est complexe on peut en effet découper les UVs pour qu’ils rentrent sur une texture :

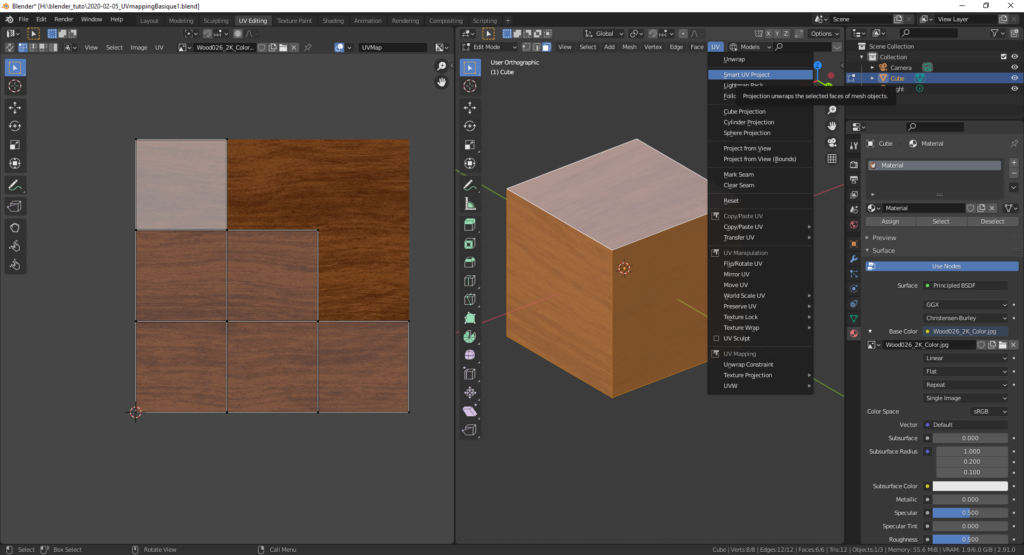
Dans Blender en <edit mode> dans le menu ‘UV’ vous avez l’option l’option ‘Smart UV Project’ qui permet d’optimiser cette opération :

Attention Blender place au mieux les éléments sur l’ UV Map sans se soucier du contenu de la texture (avec l’IA un jour peut-être…).
II / Modifier une UV Map
A/ Notion de Projection
En cliquant sur chaque face du cube et en appuyant sur unwrap vous avez en fait projeté manuellement chaque face sur un plan. Vous allez me détester mais puisque nous travaillons sur un cube… Vous auriez pu réaliser cette opération en quelques clics!
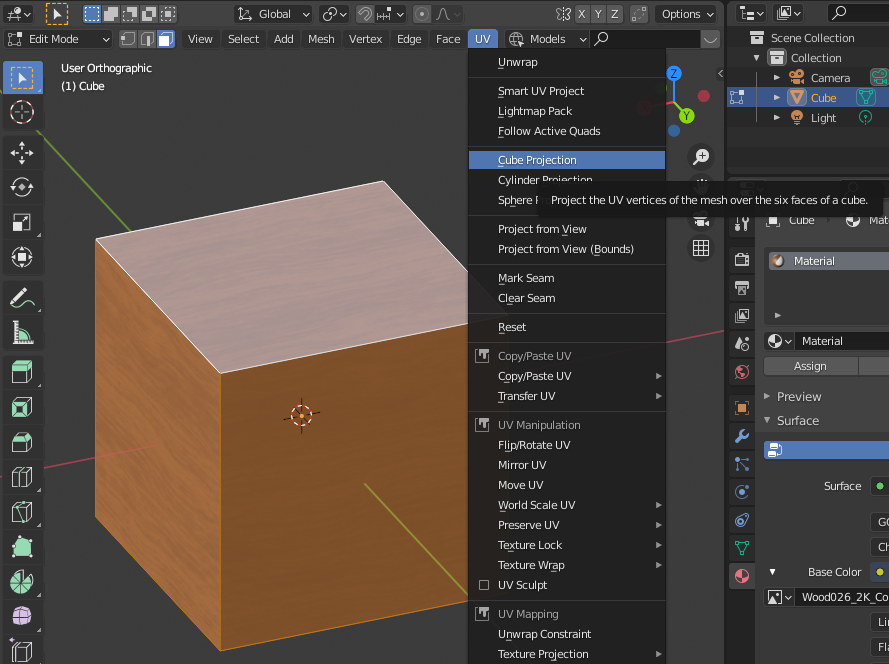
En <edit mode> dans le menu ‘UV’ vous avez l’option ‘Cube Projection‘:
Et voilà vos 6 faces sont directement projetées sur votre texture!
L’idée de projection est très importante car bien que toutes les faces partagent la même texture rien nous empêche de la projeter différemment pour avoir 6 faces qui ne se ressemblent pas! Allons transformez ces projections…
B/ Déplacement, Rotation et mise à l’échelle
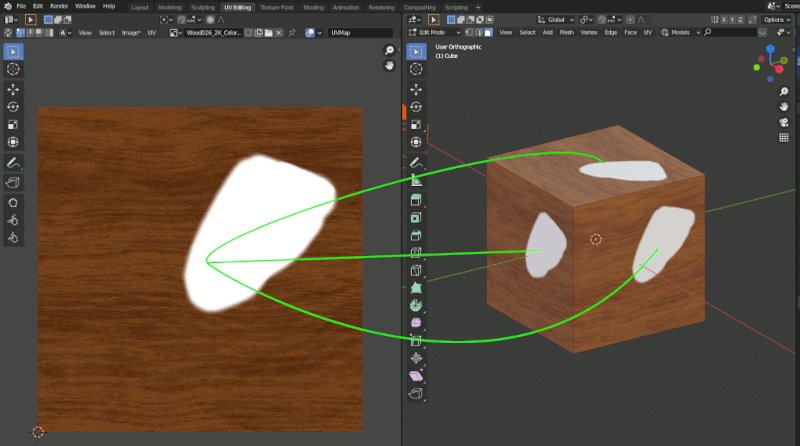
Dans l’ <UV Editor> vous pouvez modifier la correspondance entre les coordonnées 2D de votre texture et les coordonnées du modèle 3D. Cela correspond en fait à modifier la façon dont l’image va être projetée! Les fonctions sont les mêmes qu’en mode ‘vertex’ en modélisation 3D à savoir :
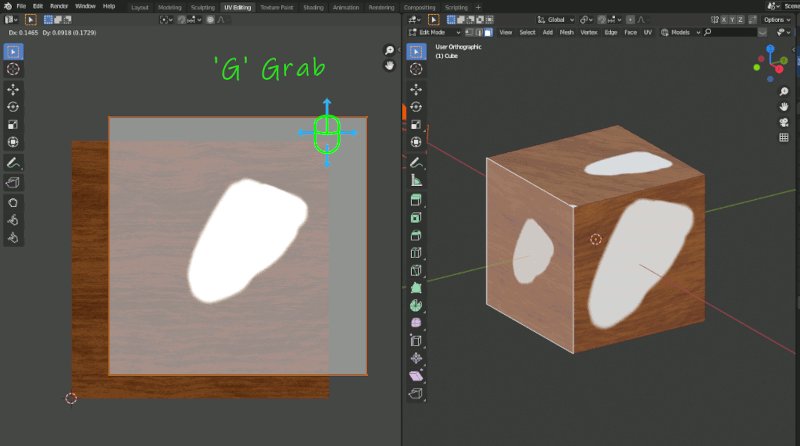
– G : Grab pour déplacez des sommets
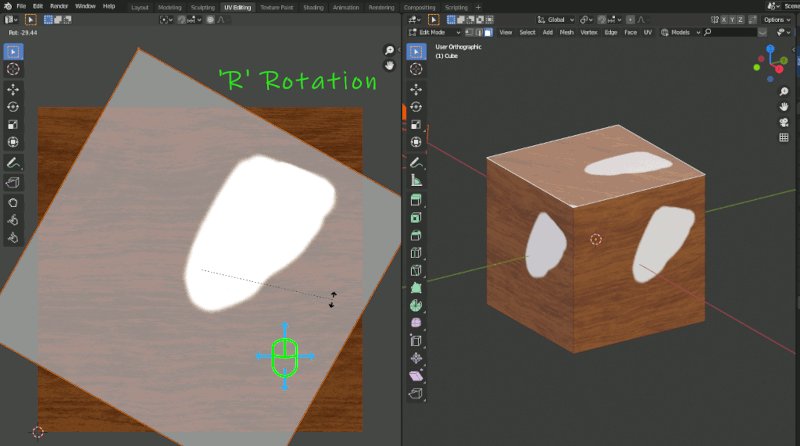
– R : Rotation pour tourner
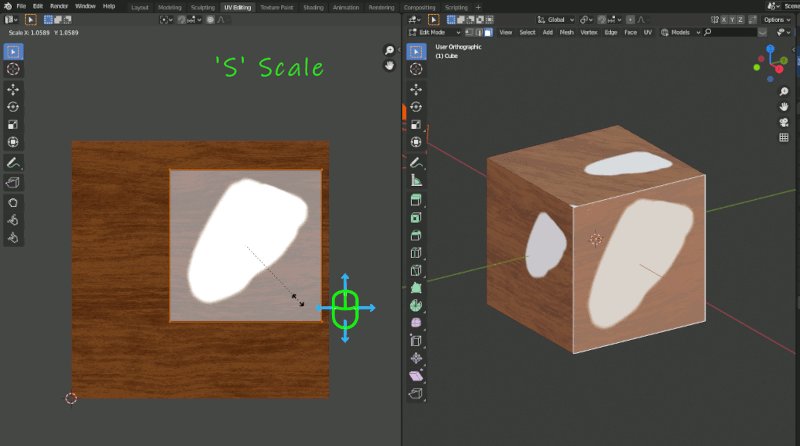
– S: Scale : échelle pour agrandir ou rétrécir la fenêtre de projection de la texture

J’ai sélectionné l’ensemble des sommets mais vous pouvez bien entendu déplacer seulement 1 vertex et créer une déformation / distorsion de l’image.
C/ Attention… Distorsion!
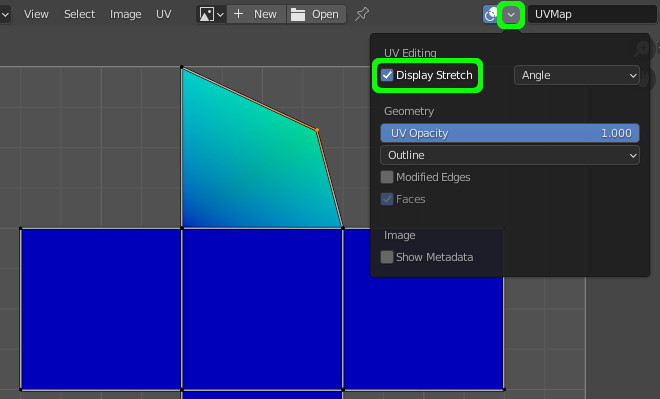
Dans la vie de textureur (oui ça existe.. hum) c’est généralement exactement ce que l’on veut éviter : le -Stretching-. Une image déformée fait perdre en qualité. Blender intègre d’ailleurs un outil pour visualiser ce défaut :

Pour redresser des UV
D/ Attention ou non.. Chevauchement!
Si on repart de l’UV map de base de notre cube et qu’on désolidarise une seule face Blender ne nous interdit pas de modifier son UV Map pour venir chevaucher la première :

Il faut être conscient qu’il sera alors :
– Impossible de bien raccorder nos faces
– que certains moteurs de rendu ne supporteront pas ce chevauchement et provoqueront une erreur d’-overlapping- de textures.
Notez également que pour mon matériau dans le -node shaders- je n’ai toujours qu’une seule texture. J’ai donc bien seulement modifié la façon de la projeter sur le cube.

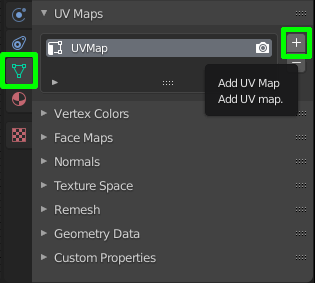
S’il est déconseillé au sein d’une même UV de superposer les ilots, on peut cependant créer plusieurs UVmap pour un même objet! L’intérêt? Effectuer une projection de texture à un endroit bien précis en utilisant une partie du maillage. Cela facilite par exemple l’insertion d’un logo à un endroit précis :
Il suffit de créer une nouvelle UVmap sur un endroit du maillage en sélectionnant les faces voulues avec une projection ‘project from view’.
Ensuite dans le node Editor on peut utiliser le noeud mixRgb pour mixer les textures.
III/ Réaliser une belle UV map
Evidemment le cube est l’exemple le plus basique et si vous voulez contrôler précisément le découpage : Blender a ses outils!
A/ Comment bien découper?
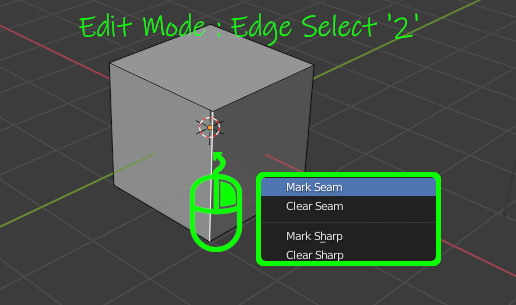
En mode édition vous pouvez faire directement : CTRL + E pour ouvrir le menu flottant dédié à la gestion des edges. Voilà une autre méthode plus souris et graphique :

Je parlais de patron de découpe… En fait l’idée est exactement celle-là : on place une marque de découpe (le trait fort d’un patron) et une marque de pli (trait pointillé) sur les egdes du modèle 3D. Sur Blender :
– chaque edge qui sera marqué par un -Mark Seam- sera suivi par des ciseaux (segments rouges)
– chaque edge qui aura une marque de -Mark Sharp- sera plié (segments bleus turquoises) ceci n’influe pas le découpage de l’UV, cela indique à Blender qu’il s’agit d’une arête vive (il n’y aura ainsi aucune transition entre les 2 faces adjacentes qui effectue un rendu lissé).
Pour obtenir le découpage par défaut du cube nous devons donc marquer les segments suivants sur le cube :

Notez que je n’ai pas marqué les pliages car les faces sont toutes dépliées à 90°.
B/ Gérer le positionnement
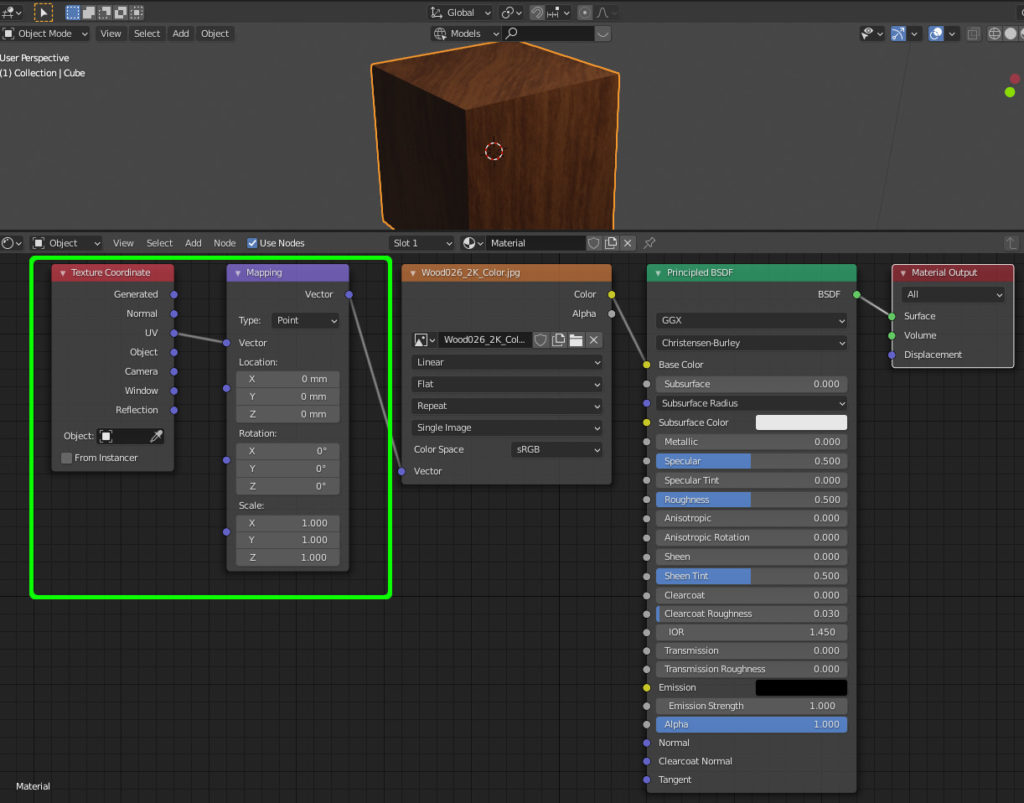
Dans notre exemple on a vu qu’on peut jouer sur l’échelle de la projection directement dans l’UV editor. On peut aussi aller en mode <Shading> et utiliser le noeud -Texture Coordinate- qui contient la carte des UVs et les passer dans le noeud -Mapping- qui va les transformer suivant les valeurs de Location, Rotation et Scale qu’on va entrer!
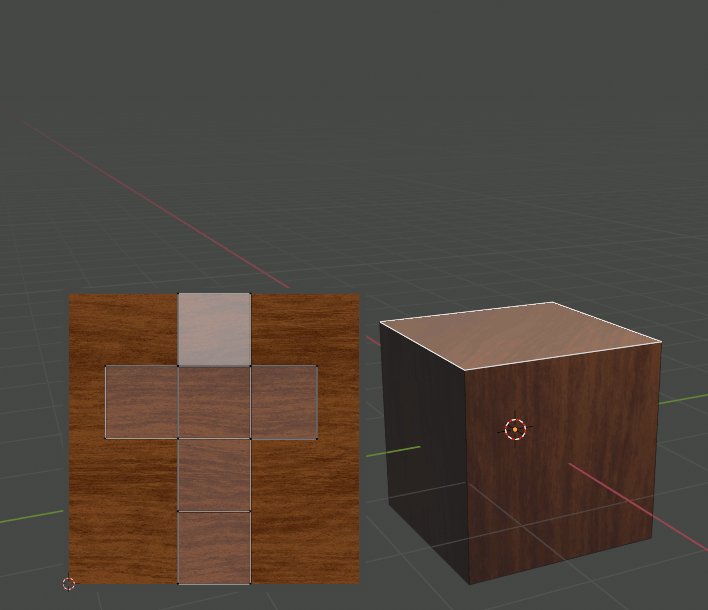
Cela permet de contrôler plus finement le positionnement et également le nombre de répétitions (avec scale) de la texture (il vaut mieux qu’elle soit prévue pour. -tile-) :

IV/ Modification de la géométrie
Que se passe-t-il si vous modifiez votre géométrie? Il faudra sans doute refaire votre UVMap. En effet il faut bien se dire que l’UV map n’est qu’une carte de correspondance entre chaque sommet 2D et un vertex 3D.
A/ déformation de la géométrie 3D
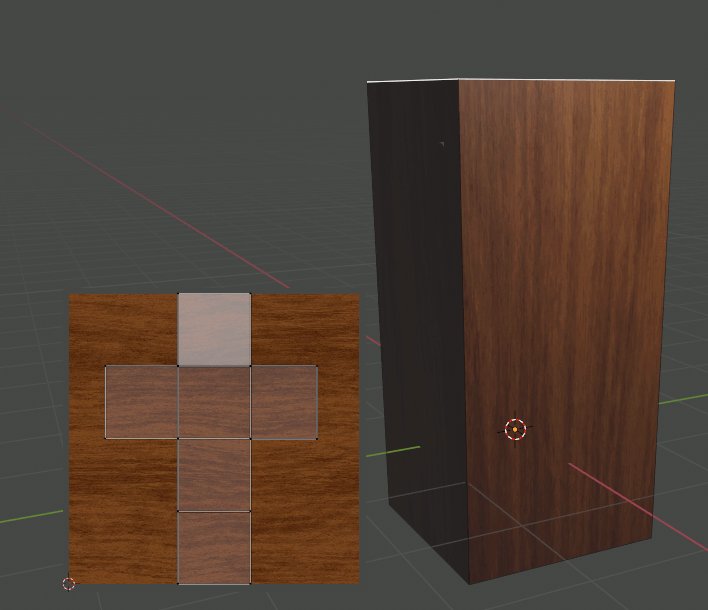
Si vous augmentez la distance entre 2 vertices sur le modèle 3D (avec G) sans augmenter cette même distance sur l’UVMap la texture apparaitra naturellement étirée :

On retombe sur le cas de déplacement d’un sommet sur l’UVMap : une déformation de la texture.
Cependant comme on garde toujours le même nombre de vertices et une correspondante entre la 2D et la 3D il n’y a pas à proprement parler d’erreur.
B/ Ajout de géométrie
Si vous rajoutez de la géométrie par contre il vous manquera des points de correspondance sur votre UVMap. Blender réagira alors différemment suivant vos options. Jusqu’à la version 2.9 le comportement par défaut est de ne pas répéter la texture :

Personnellement je préfère garder cette option et refaire la carte d’UV mais cela dépend encore une fois des cas. Si vous utilisez une texture seamless (sans bordure et répétable) c’est peut-être judicieux de faire répéter la texture à l’infini et au-delà!
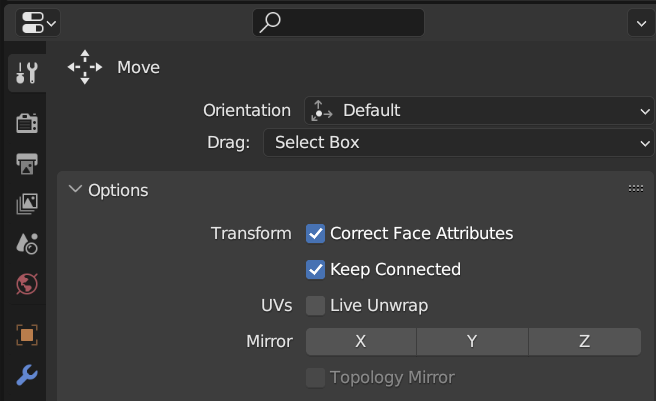
Ajout (v3.6) : Si vous voulez répéter la texture lors d’une extrusion il faut cocher ‘Correct Face Attributes’. Attention le comportement peut être aléatoire suivant votre découpage d’UV. Cela fonctionne parfaitement par exemple les cubes si vous avez une ile par face!

V/ Complément et conclusions
En complément sachez qu’il existe un addon intégré à Blender : Magic UV. Il vous permettra d’aller un peu plus loin. Voilà le lien vers sa doc : Home · nutti/Magic-UV Wiki · GitHub
Ce sera tout pour cette intro à l’UV Mapping. Je ne sais pas encore si je vais créer un article plus avancé ou revenir ici pour ajouter d’autres notions essentielles comme le redressement d’UV map, etc. Le temps parlera mais en tout cas si vous n’avez pas tout assimilé, passez aux vidéos.. En Français svp 😉
VI/ Tutos et explications vidéos
Voici quelques vidéos qui expliquent le principe des UVs en Français. Visualisez-en 1 ou toutes : on ne sait jamais vous aimez peut-être plus un style que l’autre. Notez que Blender 2.8 ou 2.9, le principe reste le même!